معرفی و نصب جی کوئری JQuery
مقدمه
سلام عرض می کنم خدمت شما کاربر محترم و علاقه مند به آموزش برنامه نویسی و مخصوصا آموزش جیکوئری
علیرضا حاتمی نیا هستم و در جلسه اول آموزش JQuery تحت عنوان معرفی و نصب جیکوئری در خدمت شما هستم.
لازم می دونم قبل نصب و استفاده از کتابخانه قدرتمند جیکوئری یک معرفی و مقدمه کوتاهی داشته باشیم در مورد این کتابخانه تا بتوانیم درک بهتری در مورد روند کار داشته باشیم.
معرفی جیکوئری
همانطور که می دانید زبان جاوا اسکریپت یک زبان برنامه نویسی قدرتمند و محبوب سمت کلاینت است که طرفداران زیادی در دنیا دارد. یادگیری جاوااسکریپت سخت و زمان بر است.
در سال 2006 شخصی به نام جان رزیگ (John Resig) جهت استفاده سریع تر و آسان تر از زبان جاوا اسکریپت کتابخانه ای قدرتمند، مختصر و فشرده ای تحت عنوان Jquery با هدف کدنویسی کم و کارایی بهتر ساخت که به سرعت در بین طراحان و توسعه دهندگان وب محبوب شد. جکوئری به راحتی سند HTML را پیمایش می کند و می توانید با آن به سرعت رویدادها را مدیریت و به سادگی انیمیشن سازی کنید و تعاملات Ajax را با سرعت بالایی انجام می دهد.

پیش نیازهای یادگیری جیکوئری
برای کار با جیکوئری لازم است تا آشنایی مقدماتی با مباحث زیر را داشته باشید.
- طراحی وب (HTML ,CSS)
- جاوا اسکریپت
- مدل استاندارد DOM
- کار با ویرایشگرهای متن
پشتیبانی از مرورگرهای مختلف
جکوئری با کلیه مرورگرهای مطرح و محبوب به شرح زیر سازگار است:
- IE 6.0+
- FF 2.0+
- Safari 3.0+
- Chrome
- Opera 9.0+
نصب و استفاده از جیکوئری
برای استفاده از جیکوئری حتما بایستی کتابخانه Jquery را به سند HTML خود اضافه کنید. 2 راه برای اضافه کردن این کتابخانه به سند مربوطه وجود دارد:
- نصب روی Local : دانلود کتابخانه Jquery از وبسایت جیکوئری و اضافه کردن آن به سند HTML
- استفاده از CDN : می توانید یک CDN معتبر مانند گوگل را انتخاب و آدرس url آنرا به سند HTML خود اضافه کنید
نکته : استفاده از CDN راهی بهتر و مطمئن تر می باشد و سرعت و به روزرسانی سریعتری را با این روش خواهید داشت. اما در ایران به خاطر بحث تحریمات و یا فیلترینگ این روش اصلا پیشنهاد نمی شود.
نصب جیکوئری روی Local
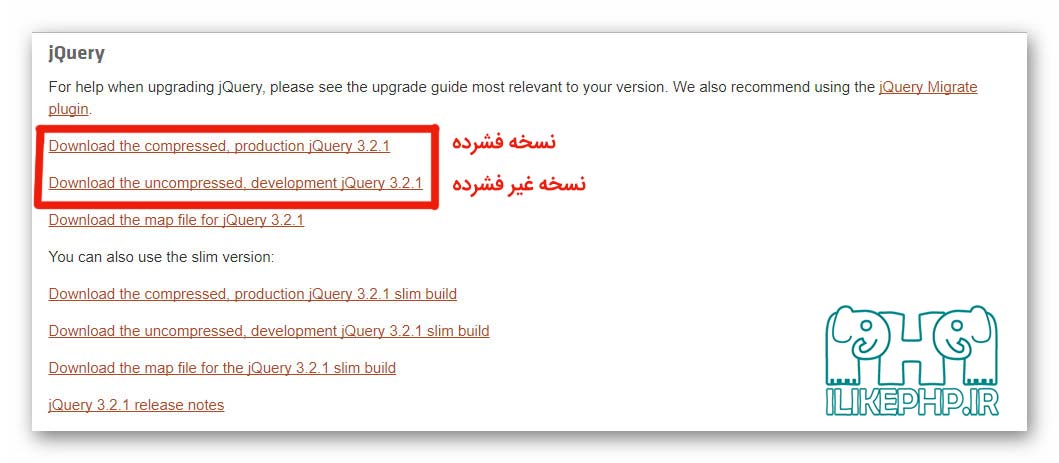
برای نصب جیکوئری به روی Local کافیست به آدرس دانلود جیکوئری رفته و آخرین نسخه آن را دانلود کنید. پیشنهاد می کنم نسخه فشرده جیکوئری را دانلود کنید. این نسخه به دلیل حذف توضیحات و فاصله های اضافی کم حجم تر است و پردازش سریعتری دارد. در حال حاضر نسخهjquery-3.2.1 در دسترس است. فایل jquery-3.2.1.js را به سند HTML به شکل زیر اضافه کنید.

در مثال زیر کتابخانه jquery را به سند HTML اضافه می کنیم و جهت تست مقداری به سبک jquery کدنویسی می کنیم تا یک پیام خوش آمدگویی را به صورت alarm نمایش دهیم.
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript" src = "/js/ jquery-3.2.1.js"></script>
<script type = "text/javascript">
$(document).ready(function(){
alert("Hello, World!");
});
</script>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>

نصب جیکوئری با CDN
همچینین می توانید جیکوئری را از طریق اضافه کردن urlیک شبکه انتقال محتوا یا CDN به سند خود اضافه کنید. گوگل و مایکروسافت تولید کنند CDN برای آخرین نسخه جیکوئری می باشند.
مثال : جیکوئری را در مثال بالا توسط CDN به سند HTML خود اضافه میکنیم.
<html>
<head>
<title>The jQuery Example</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript">
$(document).ready(function(){
alert("Hello, World!");
});
</script>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
نظرات کاربران