آشنایی با ساختار HTML و شروع کدنویسی
Your browser doesn't support video.
Please download the file: video/mp4
سلام مجدد خدمت شما کاربر محترم وبسایت ilikephp . علیرضا حاتمی نیا هستم با قسمت سوم آموزش طراحی وب از سری آموزش های برنامه نویسی در خدمت شما هستم.
در جلسه پیش با آموزش ایجاد یک سند در HTML در خدمت شما بودیم. در این جلسه ضمن آشنایی با ساختار HTML کدنویسی را نیز آغاز می کنیم .
نکته : به یاد داشته باشید هر کدی که در ویرایشگر notepad می نویسید جهت اجرا حتما آنرا ذخیره کنید. برای این کار از منوی file گزینه save را انتخاب کنید.
دستور DOCTYPE :
قبل از شروع باید این نکته را در نظر داشته باشید که کنسرسیومی متشکل از 450 شرکت بزرگ به نام کنسرسیوم جهانی وب (w3c) وجود دارد که استانداردهای وب را تعیین و تولید می کنند و کلیه شرکت ها با توافق از این استانداردها پیروی می کنند.
از آنجایی که استانداردهای مختلفی برای نسخه های HTML وجود دارد هر چند که این تفاوت ها بسیار اندک هستند ولی لازم است قبل از شروع کدنویسی نوع استاندارد و راهنمای پردازش کدها را برای مرورگر مشخص کنید تا هر مروگر در برخورد با استانداردهای مختلف از تعاریف پیشفرض خود استفاده نکند و شما مطمئن باشید که وبسایت شما در تمامی مرورگرها با ظاهر یکسان نمایش داده می شود. از آنجایی که این آموزش بر پایه آخرین نسخه HTML یعنی HTML5 بنا نهاده شده است پس قبل از شروع کدنویسی نوع سند را به صورت زیر در ویرایشگر notepad وارد کنید.
<!DOCTYPE html>
برچسب <html> :
سند html با تگ <html> شروع و با تگ بسته </html> پایان می یابد و کلیه دستورات و برچسب های سند داخل این تگ نوشته میشود. پس داریم:
<!DOCTYPE html>
<html>
</html>
برچسب های <head> و <body> :
برچسب <html> دارای دو قسمت سر یا <head> و بدن یا <body> می باشد. کلیه اسکریپت ها، استایل ها، متا تگ ها و در کل تمامی آنچیزی که از دید کاربر مخفی ولی روی سند تاثیر گذار هستند داخل برچسب <head> نوشته میشوند و کلیه محتوای صفحه وب مانند متن ها، تصاویر ، لینک ها ، ویدیوها و ... که کاربر روی مرورگر می بیند در قسمت <body> نوشته میشوند. هر دوی برچسب های <head> و <body> دارای تگ پایانی</head> و </body> هستند.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
برچسب <title> :
برچسب<head> دارای برچسبی به نام <title> است که این برچسب دارای تگ پایانی </title> می باشد.
متنی که بین تگ باز و بسته title قرار می گیرد عنوان صفحه مشخص می گردد و روی سر برگ مرورگر نمایش داده می شود. این برچسب برای موتورهای جستجو نیز بسیار اهمیت دارد.
<!DOCTYPE html>
<html>
<head>
<title> اولین صفحه وب </title>
</head>
<body>
</body>
</html>

برچسب های <h1> تا <h6> :
برچسب <h1> تا <h6> جزء برچسب <body> می باشند و دارای برچسب پایانی می باشند. این برچسب ها سر تیتر یا عنوان محتوای صفحه را مشخص می کنند. (h مخفف عبارت heading است )
<!DOCTYPE html>
<html>
<head>
<title> اولین صفحه وب </title>
</head>
<body>
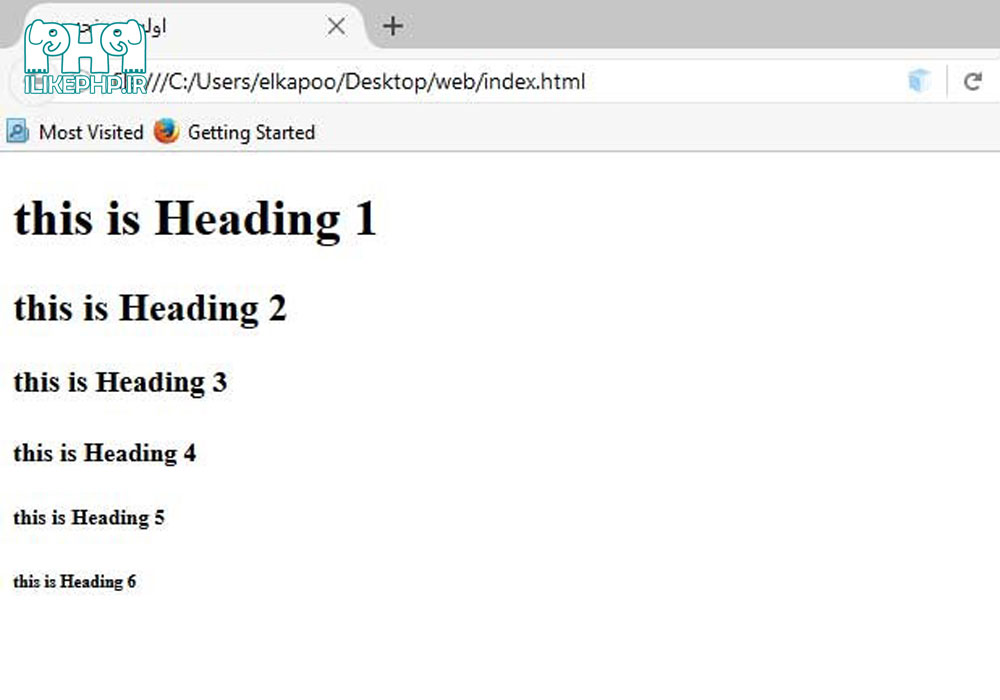
<h1> this is Heading 1 </h1>
<h2> this is Heading 2 </h2>
<h3> this is Heading 3 </h3>
<h4> this is Heading 4 </h4>
<h5> this is Heading 5 </h5>
<h6> this is Heading 6 </h6>
</body>
</html>

اگر به خروجی کار دقت کنید می بینید که هر چه شماره h بزرگتر می شود اندازه نمایش آن کوچکتر میشود. این به این معنی ست که تیتری که در <h1> نوشته میشود دارای ارزش و اعتبار بیشتری در صفحه نسبت به بقیه h های دیگر دارد و ....
خب برای این جلسه با چند تگ و دستور آشنا شدید. تمرین را فراموش نکنید و سعی کنید کدها و برچسب ها را کپی نکنید و تایپ کنید تا سرعت کدنویسی شما افزایش پیدا کند.در جلسه بعدی با تگ های بیشتری آشنا خواهید شد.
نظرات کاربران
4 سال پیش
فرزاد علیپور
واقعا لذت بردم بسار عالی متشکرم و خسته نباشید میگم به شما
4 سال پیش
زهرا سجادی
ممنون
4 سال پیش
soheilbandei
مثل همیشه عالی
3 سال پیش
محمد امین زارع
چرا فیلم نمیاد برای دانلود؟