سیستم گرید بندی یا شبکه بندی در Bootstrap
معرفی و مقدمه آموزش :
با سلامی مجدد خدمت شما علاقه مندان به آموزش Bootstrap علیرضا حاتمی نیا هستم با آموزش قسمت دوم Bootstrap در خدمت شما هستم.
در این جلسه با سیستم گرید بندی یا شبکه بندی در بوتسترپ آشنا خواهید شد.

قبل از معرفی سیستم گرید بندی در Bootstrap ابتدا meta tag زیر را جهت واکنشگرا کردن صفحات برای دستگاه های مختلف به سند اضافه می کنیم.
<meta name="viewport" content="width=device-width, initial-scale=1">
مقدار width=device-width برای content عرض صفحه را برای دستگاه های مختلف تنظیم می کند و مقدار 1 برای initial-scale میزان زوم اولیه را برای مرورگر تنظیم می کند.

سیستم گرید بندی در Bootstrap :
حتما تا به حال به چهارچوب و نحوه نمایش مطالب و محتوا در مجلات ، روزنامه ها و صفحات وب دقت کرده اید. هر سیستم بنا به نیاز مخاطب خود محتوا را در ستون های مختلف طراحی کرده اند.گاهی وبسایت ها دارای سه ستون و گاهی دو ستون و ... می باشند که حتی داخل هر ستون مجددا ستون بندی های دیگری انجام شده است.
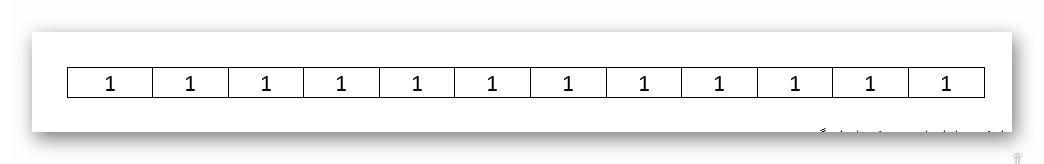
سیستم شبکه بندی یا گریدبندی در Bootstrap به 12 ستون در یک سطر تقسیم بندی می شود.به هرکدام از این ستون ها گرید گفته می شود. شما می توانید مطالب خود را داخل هر گرید بنویسید و هر گرید را به صورت جداگانه طراحی کنید.
 ر
ر
کلیه تقسیم بندی های صفحه شما بایستی بر اساس این 12 ستون انجام بگیرد.
فرض کنید یک سطر از صفحه شما مربوط به نمایش 3 تا از آخرین اخبار منتشر شده باشد. پس نیاز به 3 ستون در یک سطر داریم تا در هر ستون یک خبر را نمایش دهیم.
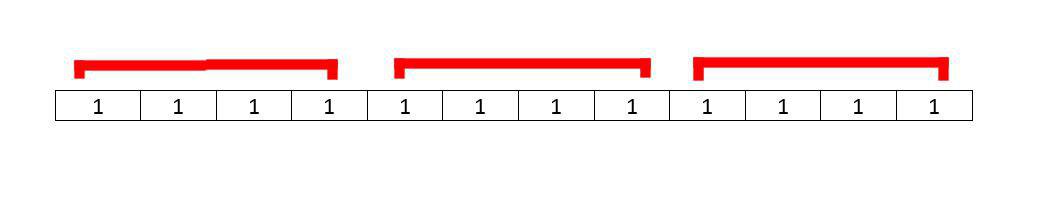
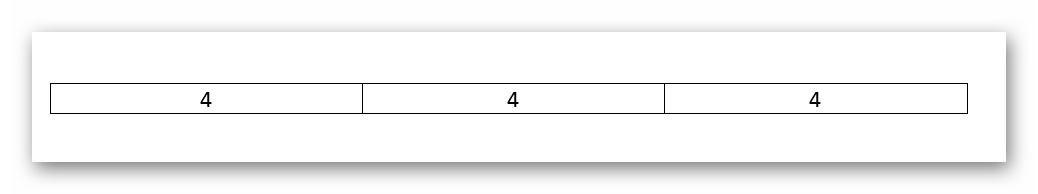
می توانیم سه تا از تک ستون ها را انتخاب کنیم . ولی در نمایشگرهای بزرگ فضای بیشتری لازم داریم. پس هر 4 ستون را با هم ادغام کرده و تبدیل به یک ستون می کنیم. پس تقسیم بندی در این سطر باید ادغام هر 4 تا از این 12 ستون باشد


شما می توانید در هر نمایشگر (موبایل، تبلت ، کامپیوتر و ...) سیستم گرید بندی متفاوتی را به کاربران نمایش دهید. این پایه اصلی یک سیستم واکنشگرا می باشد.
مثلا در مثال قبل در کامپیوتر شما در یک سطر سه ستون از آخرین اخبار را به کاربر نمایش دادید. ولی در موبایل چون فضای کمتری در نمایشگر دارید اخبار را به صورت تک ستون نمایش می دهید.

هشدار : قبل از معرفی کلاس های مربوط به گریدها ابتدا موارد زیر را به یاد داشته باشید.
1- کلیه سطر ها و کدها بایستی بین یک کلاس .container قرار بگیرند.
کلاس .container یک باکس کلی برای سایت ایجاد کرده که تمامی اجزای سایت درون آن قرار می گیرند. اندازه این باکس 1170 پیکسل می باشد که به صورت وسط چین در صفحه قرار می گیرد.
نکته : اگر وبسایت شما کل عرض صفحه را فرا می گیرد بایستی از کلاس .container-fluid استفاده کنید.
نکته : یک container نمی تواند داخل container دیگری قرار گیرد
2- ستون های هر سطر از صفحه را در یک کلاس .row قرار دهید. کلاس .row یک سطر در صفحه ایجاد می کند.
<body>
<div class="container">
<div class="row">…</div>
<div class="row">…</div>
</div>
</body>
3- ساخت ستون در هر سطر توسط فرمت
.col-*-*
-- در فرمت بالا ستاره اول تعیین نوع دستگاه نمایش است که یکی از چهار نام زیر می باشد :
• xs(برای موبایل ها و دستگاه های کوچک) - مخفف extra small
• sm(برای تبلت ها) - مخفف small
• md(برای کامپیوترهای رومیزی) - مخفف medium
• lg(برای کامپیوترهای بزرگتر) - مخفف large
— ستاره دوم هم برای مشخص کردن طول ستون که عددی بین 1 تا 12 می باشد.
مثال :
در مثال زیر 3 ستون برای صفحه های خیلی عریض و هم اندازه تشکیل می دهیم:
<div class="row">
<div class="col-lg-4"> .col-lg-4 </div>
<div class="col-lg-4"> .col-lg-4 </div>
<div class="col-lg-4"> .col-lg-4 </div>
</div>
و یا در این مثال برای دستگاه های موبایل یک سطر با یک ستون 4 تایی و یک ستون 8تایی ایجاد می کنیم
<div class="row">
<div class="col-xs-8"> .col-xs-8 </div>
<div class="col-xs-4"> .col-xs-4 </div>
</div>
نتیجه گیری :
در قسمت بعدی بیشتر در مورد این ستون ها صحبت خواهیم کرد. طبق روال همیشه برای این قسمت از آموزش یک فایل ویدیویی تهیه کردم که لینک دانلود آن را در زیر قرار می دهم. ممنون از همراهی شما
سیستم گرید بندی در Bootstrap ,سیستم شبکه بندی در Bootstrap
نظرات کاربران