جدول (table) در بوتسترپ (Bootstrap)
معرفی و مقدمه :
با درودی دیگر خدمت شما کاربران وبسایت آموزش برنامه نویسی من علیرضا حاتمی نیا هستم و با قسمتی دیگر از سری آموزش های Bootstrap در خدمت شما هستم. در این قسمت از آموزش قصد داریم با جداول در بوتسترپ آشنا شویم و ببینیم که Bootstrap چه ویژگی هایی را برای طراحی جدول در صفحه برای ما فراهم کرده است.

جدول (table) در Bootstrap :
در فریم ورک بوت استرپ شما می توانید جداولی با طرح سبک و تمیز ایجاد کنید. این جداول با padding ملایم و سطرهایی افقی فراهم شده اند.
بعضی از تگ های اصلی که برای ساخت جدول توسط بوتسترپ پشتیبانی می شود عبارتند از :
- <table>
- <thead>
- <tbody>
- <tr>
- <th>
- <tr>
- <td>
- <caption>
شما از قبل با تگ های بالا آشنایی لازم را دارید فقط توجه داشته باشید که <caption> حامل توضیحاتی درباره جدول می باشد.
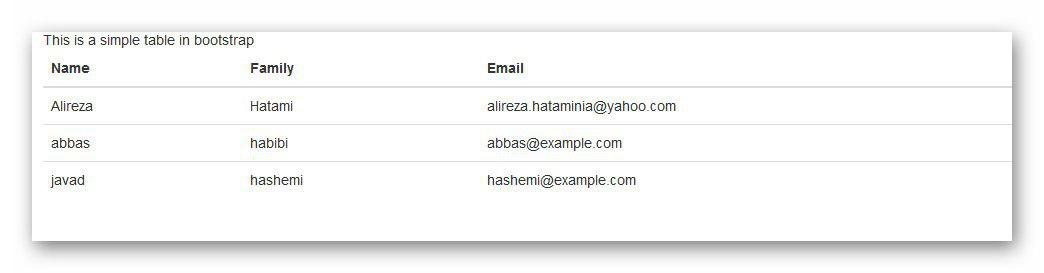
برای ساخت یک جدول ساده با طرحی زییا به صورت basic کافیه به تگ <table> کلاس ".table" را اضافه کنید.
به مثال زیر توجه کنید.
<caption>This is a simple table in bootstrap</caption>
<table class="table">
<thead>
<tr>
<th>Name</th>
<th>Family</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alireza</td>
<td>Hatami</td>
<td>alireza.hataminia@yahoo.com</td>
</tr>
<tr>
<td>abbas</td>
<td>habibi</td>
<td>abbas@example.com</td>
</tr>
<tr>
<td>javad</td>
<td>hashemi</td>
<td>hashemi@example.com</td>
</tr>
</tbody>
</table>

ویژگی های اختیاری برای جداول در Bootstrap :
در کنار جدول اصلی که با کلاس .table ایجاد می شود، ویژگی های اختیاری دیگری نیز برای جدوال در بوت استرپ فراهم شده که این ویژگی ها هر یک با کلاس خاصی مشخص شده اند. در ادامه به توضیح این ویژگی ها می پردازیم :
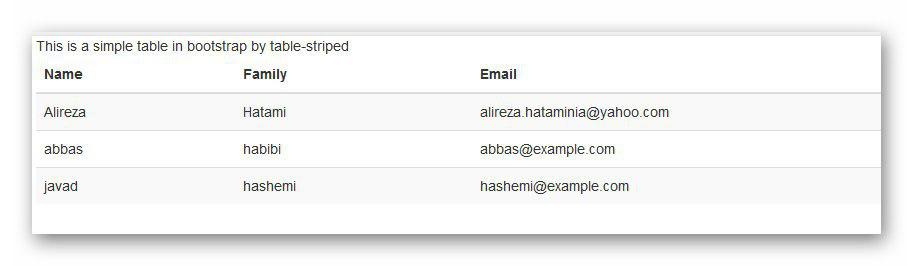
جدول راه راه یا Striped Table :
با اضافه کردم کلاس . table-striped جدولی با سطرهای متمایز به صورت راه راه یا یکی در میان خاکستری و سفید را خواهیم داشت.
<caption>This is a simple table in bootstrap by table-striped</caption>
<table class="table table-striped">
<thead>
<tr>
<th>Name</th>
<th>Family</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alireza</td>
<td>Hatami</td>
<td>alireza.hataminia@yahoo.com</td>
</tr>
<tr>
<td>abbas</td>
<td>habibi</td>
<td>abbas@example.com</td>
</tr>
<tr>
<td>javad</td>
<td>hashemi</td>
<td>hashemi@example.com</td>
</tr>
</tbody>
</table>

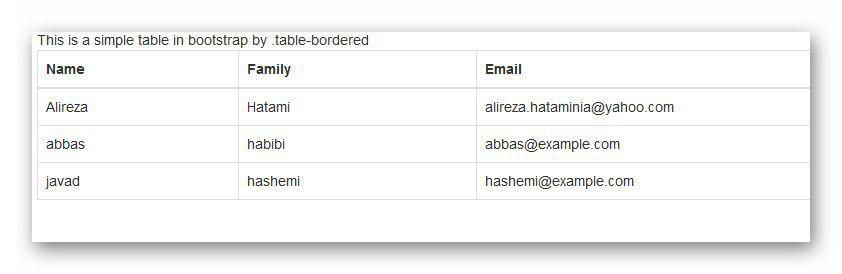
جدول حاشیه بندی شده یا Bordered Table :
با اضافه کردن کلاس .table-bordered به جدول ، کلیه خانه های جدول چه به صورت افقی و چه به صورت عمودی حاشیه بندی یا کادربندی خواهند شد.
<caption>This is a simple table in bootstrap by .table-bordered</caption>
<table class="table table-bordered">
<thead>
<tr>
<th>Name</th>
<th>Family</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alireza</td>
<td>Hatami</td>
<td>alireza.hataminia@yahoo.com</td>
</tr>
<tr>
<td>abbas</td>
<td>habibi</td>
<td>abbas@example.com</td>
</tr>
<tr>
<td>javad</td>
<td>hashemi</td>
<td>hashemi@example.com</td>
</tr>
</tbody>
</table>

جدول با حالت شناور یا Hover Table :
با اضافه کردن کلاس .table-hover به جدول، هنگامی که نشانه گر موس به روی جدول و سطرها قرارداده شود یا Hover شود، سطری که موس بر روی آن قرار دارد به رنگ خاکستری تغییر رنگ می دهد :
<caption>This is a simple table in bootstrap by .table-hover</caption>
<table class="table table-hover">
<thead>
<tr>
<th>Name</th>
<th>Family</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alireza</td>
<td>Hatami</td>
<td>alireza.hataminia@yahoo.com</td>
</tr>
<tr>
<td>abbas</td>
<td>habibi</td>
<td>abbas@example.com</td>
</tr>
<tr>
<td>javad</td>
<td>hashemi</td>
<td>hashemi@example.com</td>
</tr>
</tbody>
</table>
جدول متراکم شده یا Condensed Table :
با اضافه کردم کلاس .table-condensed به جدول، padding جدول مورد نظر به نصف کاهش پیدا می کند تا جدول متراکم شود.
<caption>This is a simple table in bootstrap by .table-condensed</caption>
<table class="table table-condensed">
<thead>
<tr>
<th>Name</th>
<th>Family</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alireza</td>
<td>Hatami</td>
<td>alireza.hataminia@yahoo.com</td>
</tr>
<tr>
<td>abbas</td>
<td>habibi</td>
<td>abbas@example.com</td>
</tr>
<tr>
<td>javad</td>
<td>hashemi</td>
<td>hashemi@example.com</td>
</tr>
</tbody>
</table>
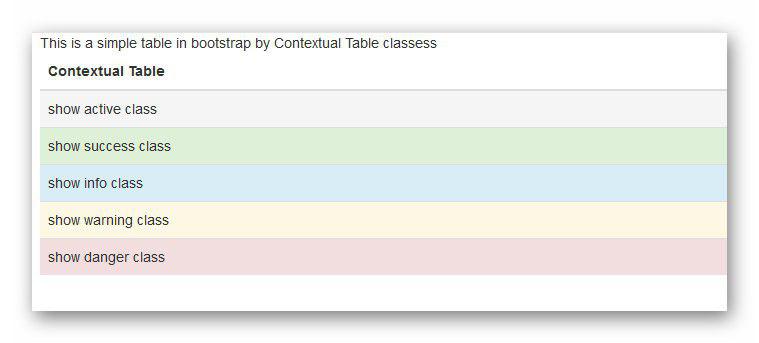
کلاس های مرتبط با متن یا Contextual classes :
با کمک کلاس های متنی شما می توانید رنگ زمینه سطرها و یا ستون های جدول را بنا به نیاز خود تغییر دهید.
کلاس های متنی عبارتند از:
- .active برای اعمال رویداد hover برای سطر یا ستون مورد نظر
- .success برای نمایش عملی موفقیت آمیز برای سطر یا ستون مورد نظر
- .info جهت نمایش سطر یا ستون حاوی اطلاعات
- .warning نمایش سطر یا ستون مورد نظر در حالت اخطار
- .danger سطر یا ستون مورد نظر در حاوی متن خطر یا منفی
<caption>This is a simple table in bootstrap by Contextual Table classess</caption>
<table class="table">
<thead>
<tr>
<th>Contextual Table</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>show active class</td>
</tr>
<tr class="success">
<td>show success class</td>
</tr>
<tr class="info">
<td>show info class</td>
</tr>
<tr class="warning">
<td>show warning class</td>
</tr>
<tr class="danger">
<td>show danger class</td>
</tr>
</tbody>
</table>

جدول واکنشگرا یا Responsive Tables :
با قرار دادن جدول با کلاس .table داخل عنصری مانند div با کلاس table-responsive جدول مورد نظر در نمایشگرهای کوچک با عرض کمتر از 768 پیکسل به صورت اسکرول دار نمایش داده می شود.
<div class = "table-responsive">
<table class = "table">
.
.
.
</table>
</div>
نتیجه گیری:
خب بسیار عالی در این جلسه با جدوال در Bootstrap آشنا شدید. امیدوارم تا به اینجا از آموزش ها لذت برده باشید.
نظرات کاربران