معرفی 10 تکنیک برتر طراحی سایت در سال 2018
شیوه های طراحی وبسایت مدام در حال تغییر و تحول می باشند. برخی از این شیوه های طراحی می توانند چندین سال مورد استفاده قرار بگیرند، در حالی که برخی دیگر مدت زمان کوتاهی دارای اعتبار هستند. برای جذابیت بیشتر شما باید همواره وبسایت خود را با این شیوه ها به روز رسانی نمایید. یک وبسایت تنها زمانی می تواند در رقابت های دنیای وب پیروز گردد که همواره بهترین شیوهای طراحی را با هم ترکیب نماید. با فراهم نمودن بهترین رنگ ها و نمادهای جذاب روز، شما می توانید وبسایت خود را برای کاربرانی که همواره از آخرین و جدیدترین تکنیک های وب آگاه هستند جذاب تر نمایید.
یک وبسایت ایده آل به این معنی نیست که تنها دارای جذابیت ظاهری باشد، بلکه لازم است که یک وبسایت واکنش گرا برای اجرای بی نقص درون تمامی مرورگرهای وب باشد، تا بتواند نظر موتورهای جستجو را به سوی خود جلب نماید. ما می خواهیم به شما کمک کنیم تا بتوانید یک طراحی سایت جذاب و در عین حال کاربردی را داشته باشید. به همین دلیل در این مقاله 10 تکنیک خلاقانه طراحی وب، برای توسعه وبسایت در سال 2018 را معرفی می کنیم.
1- پس زمینه های ذرات
برای کسانی است که می خواهند به پس زمینه سایت خود انیمیشن اضافه نمایند، پس زمینه های ذرات یا particle می تواند یک انتخاب بسیار خوب باشد. چنین تصاویری مبتنی بر جاوا اسکریپت می باشند و دارای حجم کمی هستند، در نتیجه بر سرعت و کارایی وبسایت شما تاثیر ندارند. پس زمینه های متحرک به سرعت توجه مخاطبین را جلب می کنند زیرا یک تصویر می تواند به اندازه هزار کلمه گویا باشد. با این کار کاربران لحظات بیشتری درون سایت شما می مانند و به آسانی شما را ترک نخواهند کرد. علاوه بر این، تصاویر متحرک از محبوبیت بالایی در شبکه های اجتماعی برخوردار هستند.

2- لایه های نا متقارن
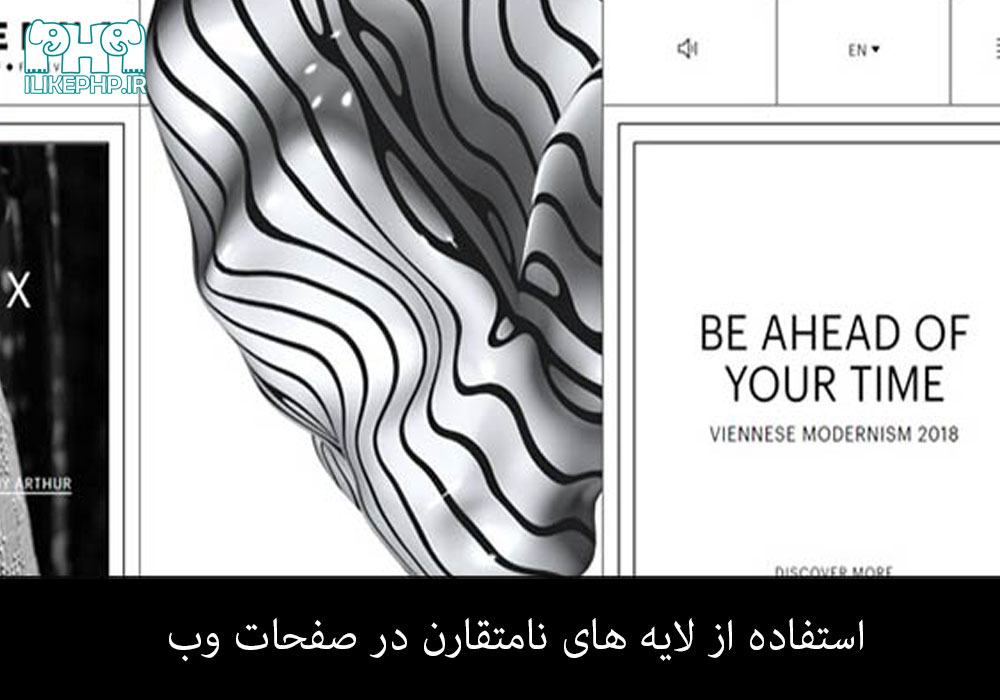
لایه بندی های شکسته در سال 2017 به جامعه وب معرفی شدند و در سال 2018 هم از محبوبیت بالایی برخوردار هستند. لایه های نامتقارن که اخیرا از آن ها استفاده می شود، در میان شیوه های مدرن طراحی وب قرار دارند. چنین طرح بندی هایی بسیار خلاقانه و در عین حال کاربردی هستند. در تصویر زیر فضاهای صفحه و متون با هم همپوشانی دارند و موجب ایجاد یک فرم نامتقارن و زیبا شده اند.

3- Duotone
Duotone یکی از روند های عمده طراحی وب در سال 2018 است. Duotone یکی از شیوه های طراحی است که با ترکیب نمودن دو رنگ پر جنب وجوش در لایه بندی صفحه می تواند یک اثر خیره کننده را ایجاد نماید. به تصویر زیر توجه کنید، این تصویر مفهوم Duotone را به خوبی نشان می دهد که در آن از رنگ های مشابه برای زیبا سازی صفحه وب استفاده شده است.

4- تصاویر متحرک
شما می توانید از تصاویر متحرک در جاهای مختلف از صفحه وبسایت خود استفاده کنید. شما همواره می توانید از تصاویر متحرک در پس زمینه صفحه خود استفاده کنید. این تصاویر باعث افزایش گردش کاربران در وبسایت شما می گردند. تصاویر متحرک موجب جذابیت بیشتر وبسایت شما خواهد شد و پیام های پر معنی را به کاربران انتقال می دهند.
5- طراحی mobile-friendly
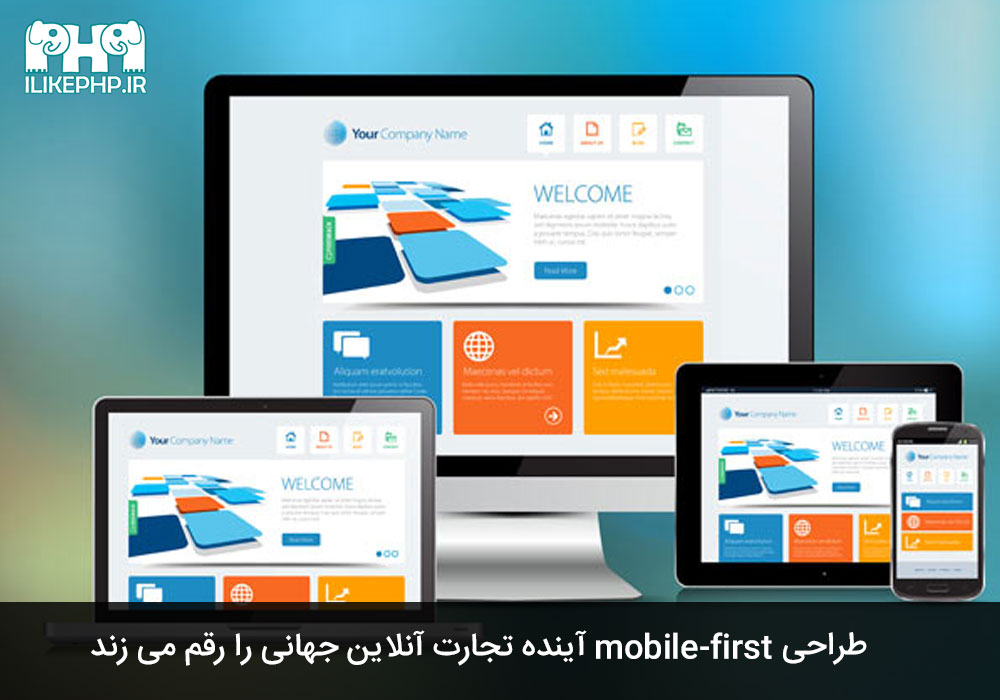
محبوبیت دستگاه های موبایل روز به روز در حال افزایش است، بر همین اساس طراحی های mobile-first آینده تجارت جهانی آنلاین را رقم می زنند. این یکی از شیوه های طراحی وب به شمار می آید که یک تجربه مرورگری یکپارچه را به کاربر ارائه می دهد و در عین حال یک صفحه هدفمند و کاربردی را ایجاد می کند.
تعداد کاربرانی که برای جستجو از تلفن های همراه استفاده می کنند بسیار بیشتر از کاربران دسکتاپ است، به همین دلیل طراحی واکنش گرا کم کم جای خود را به طراحی mobile-first می دهد. در شیوه طراحی mobile-first شما باید سعی کند که بر قسمت هایی از محتوا و عناصری که برای بازدید کنندگان سایت بیشترین اهمیت را دارد تمرکز نمایید.
گوشی های موبایل موجب ایجاد یک انقلاب در شیوه کسب و کار ما شده اند. مردم مطالب وبلاگ ها را می خوانند و خرید های خود را بر روی آن ها انجام می دهند. برای موفقیت در دنیای تجارت الکترونیک، سهولت در دسترسی و افزایش کارایی وبسایت ها را باید در اولویت کار خود قرار دهیم.

6- صفحات AMP
AMP یا Accelerated Mobile Pages به معنای افزایش سرعت بارگزاری صفحات وبسایت در گوشی های تلفن همراه است، که به برنامه نویسان کمک می کند تا کدهایی را با قابلیت بارگزاری سریع در موبایل ها را ایجاد نمایند. شما باید همواره سعی کنید در تمامی پروژه های توسعه وب شامل وبسایت های شخصی، تجاری و یا سازمانی، صفحاتی با بارگزاری سریع در موبایل ها ایجاد نمایید. تکنولوژی AMP کارایی عملکرد وبسایت شما بر روی گوشی های موبایل بسیار بهبود می بخشد، به این ترتیب باعث افزایش میزان بازدید کننده و ترافیک از موتورهای جستجو به وبسایت شما می گردد.
با استفاده از AMP شما می توانید سرعت بارگزاری صفحه وبسایت خود را 15% تا 85% افزایش دهید. سایت هایی با عملکرد سریعتر رتبه های بهتری را درون موتورهای جستجو به خودشان اختصاص خواهند داد. شما همواره باید سایتی را داشته باشید که بر روی تمامی دستگاه ها بدون توجه به نوع و مدل آن ها قابل اجرا باشد. به لطف AMP شما می توانید با افزایش 10% ترافیک سایت، میزان فروش خود را به شیوه ای تعجب آور 52% افزایش دهید.
7- توضیحات کوتاه
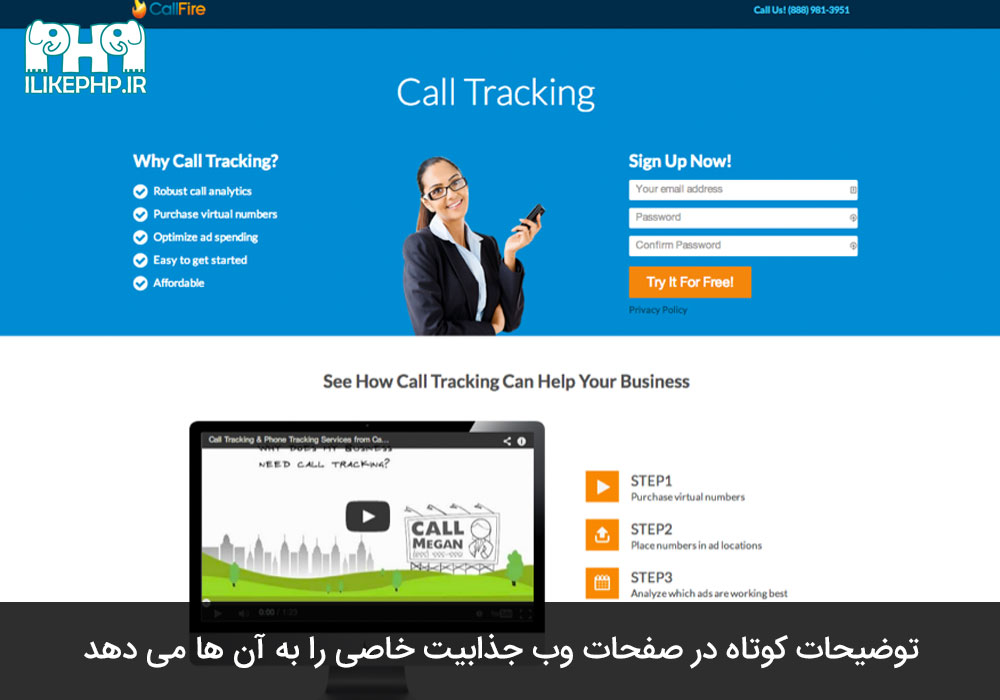
بکارگیری این شیوه طراحی با وجود اهمیت بالای آن در سایت های محدودی مشاهده می شود. توضیحات کوتاه در صفحات وب جذابیت خاصی را به آن ها می دهد. وبسایت های گالری های هنری، نمونه کار طراحان ماهر و پروژه هایی که تلاش می کنند یک سایت برجسته و خلاقانه را ارائه نمایند از این شیوه بسیار استفاده می کنند.

8- Maximalism یا حداکثرگرایی
شیوه minimalist یا طراحی حداقل گرا در چند سال اخیر مورد تقاضا بوده است، ولی در سال 2018 استفاده از این شیوه کاهش پیدا کرده است. دنیای دیجیتال به تجربه های جدید و طراحی های وب نو نیاز دارد. حداکثرگرایی یکی از شیوه های طراحی وب در سال 2018 است که یک طراحی خشن را به ارمغان می آورد. این شیوه در حال حاضر برای پروژه های طراحی وب در حوزه های مختلف استفاده می شود. در سایت های شخصی برای بیان خلاقانه ایده ها و افکار، بهره گیری از شیوه طراحی Maximalism یا حداکثرگرا می تواند بسیار مفید باشد. وبسایت ها باید سعی کنند از شیوه برای جذب بازدیدکنندگان بیشتر بهره بگیرند.

9- بروتالیسم
بی رحمی در طراحی یا بروتالیسم، این شیوه طراحی وب در ابتدای سال 2017 ظاهر شده است. هر چند که محبوبیت بروتالیسم در سال 2017 کمتر از حد انتطار بود ولی در سال 2018 این موضوع متفاوت است و این شیوه اهمیت بالایی دارد. در حال حاضر می توان وبسایت های زیادی که از بروتالیسم استفاده می کنند را پیدا کرد. این وبسایت ها از نشانگرهای غول پیکر استفاده می کنند و دارای تصاویر و عناصر غیر منطقی می باشند.

10- شکل های ارگانیک
در طول چند سال گذشته، بسیاری از طراحی وبسایت های موبایل و دسکتاپ را می بینیم که ترجیع می دهند از رابط های کابری مبتنی بر کارت استفاده کنند. آن ها بیشتر از اشکال دارای لبه تیز و زاویه دار استفاده می کردند. ولی وضعیت در سال 2018 متفاوت است. در حال حاضر تمامی اپلیکیشن ها، مانند اپلیکیشن های توئیتر و فیسبوک از اشکال ارگانیک و گرد شده درون صفحات خود استفاده می کنند. مانند تصاویر پروفایل ها، باکس های ورودی و... .

اکنون نوبت شماست
موارد فوق از بهترین شیوه های طراحی وبسایت هستند که برای سال 2018 معرفی شده اند. به نظر شما کدام یک از شیوه ها از اهمیت بالایی برخوردار است؟ شما کدام شیوه را در پروژه های خود استفاده نمودید یا اینکه فکر می کنید باید استفاده کنید؟ لطفا نظرات و دانسته های خود را با ما به اشتراک بگذارید.
نظرات کاربران